こんにちは!ウェブエンジニアの水野です。
2022年9月12日 にリリースされた iOS16 アップデートに伴い、Mac 版を含めた Safari 16 にも様々なアップデートがありました。 フェンリル社内で私を含めたエンジニア有志により iOS16 調査分科会が立ち上げられ、私は Web インスペクタのアップデートに着目して調査を進めていました。 どちらかというと iOS ではなく Mac 版 Safari のアップデートですが、iOS16 の新機能を活用する際にも欠かせない Web インスペクタのパワーアップ内容を紹介していきます!
- Flexbox サポートの強化
- Container Queries サポートの追加
- ネットワークリクエストのオーバーライド機能の強化
- タイムライン機能にスクリーンショットタイムラインを追加
- その他
- おわりに
以下、Create React App で作成したプロジェクトをサンプルにして機能の紹介をしていきます。
Flexbox サポートの強化
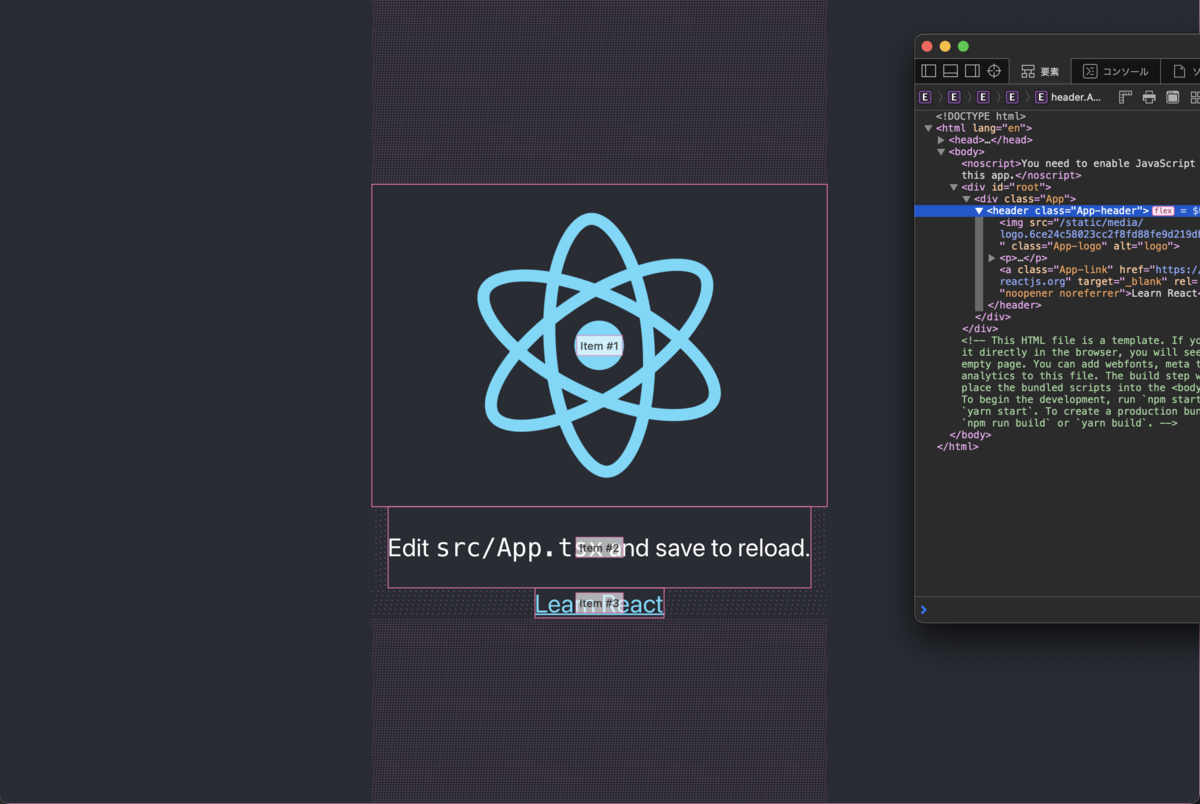
要素タブの 「スタイル」サイドバー>レイアウト に Flexbox のオプションが追加されており、Flexbox の子要素のオーバーレイ表示・順序番号の表示が可能になっています。
これらのオプションを有効化した状態で、Flexbox の親コンテナにインスペクタ上でフォーカスすると……

また、この機能は iPhone や iPad を Lightning ケーブルで Mac に接続し、Mac 版 Safari の Web インスペクタと接続した状態であれば、同様のオーバーレイ表示を iPhone や iPad の画面上で確認することが可能です。
Container Queries サポートの追加
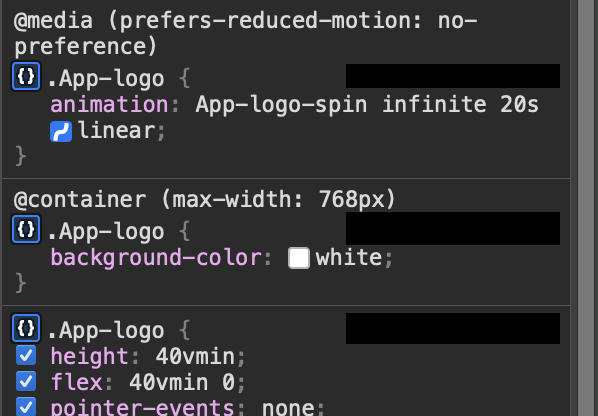
先日城間さんが書いていただいた記事でも紹介されていますが、iOS16 では Container Queries のサポートが Safari に追加され、Web インスペクタ側でも同様にサポートが追加されています。

@container (max-width: 768px) などのクエリ指定及び適用されているスタイル指定を確認できます。
ネットワークリクエストのオーバーライド機能の強化
ネットワークタブでは以前から特定のリクエストに対しアクセス先を変更したり、レスポンスを差し替えることが可能でしたが、Safari 16 では更にこのオーバーライド機能が進化しています。
リクエスト/レスポンスのオーバーライド対象指定に正規表現を使用可能に
リクエストオーバーライドの対象指定のクエリに正規表現が使用できるようになりました。 例えば、特定の拡張子のファイルへのリクエストをすべて別のファイルへと置換したい場合などに活用できます。
レスポンスのオーバーライドにローカルのファイルを直接指定可能に
レスポンスオーバーライドではローカルのファイルを置換先として使用することが可能になりました。 例えば、ある特定の API アクセスをローカルのモックデータと置換したい場合などに活用できます。
特定のリクエストをブロックできるように
リリースノートの表記から、「ネットワークオフライン時の表示を確認できるようにする」といった機能のように見えますが、実態はそうではないようです……。
リクエストオーバーライドと同様にクエリを指定して、該当するリクエストの通信を失敗させる機能です。 オフライン表示の確認には活用難しそうですが、「ここの API アクセスが失敗していたらどうなるか」といった場合の表示や処理の確認には活用できそうです。
タイムライン機能にスクリーンショットタイムラインを追加
以前からネットワークリクエストやレンダリング状況などを時系列で確認できたタイムラインタブに、新たに「スクリーンショット」タイムラインが追加されました。
その名の通り、画面スクリーンショットをタイムライン上に並べて表示する機能です。 結構パフォーマンスへの悪影響のありそうな機能に見えますが、 UI に変化がない場合はスクリーンショットをタイムライン上に記録しない作りになっているため、パフォーマンスへの負荷はちゃんと低減されています。
一方で、CSS アニメーションなどを使用して継続的に UI を動かし続けているサイトの場合、常にスクリーンショットを記録していくため、かなりパフォーマンスへ悪影響が出ます。 マシンスペックにもよりますが、CPU 使用率が 100% 近くに張り付くこともままあるくらいには重くなるので、そういったサイトの場合はスクリーンショットタイムラインを記録対象から外しておくようにしましょう。
その他
リリースノートに記載がありますが、目立った機能ではないので軽く触れる程度に。
- 接続がプロキシサーバを経由している場合、IP アドレス表示にその旨を示す表記を追加
- 接続先 IP の表示の横に
(Proxy)とつくだけなので非常に分かりづらいです。
- 接続先 IP の表示の横に
- タイムラインタブにリファレンスドキュメントへのリンクボタンを追加
- タイムラインタブの右下に「?」ボタンが追加されています。
おわりに
一通り挙動を確認してみて活躍の場がありそうだな、と感じたのは Flexbox のオーバレイ表示とリクエストのオーバーライド機能の強化でした。 Flexbox のオーバレイ表示は iOS 端末での表示崩れの解決の調査に、リクエストのオーバーライドはエラー時の表示や処理の確認に、といったシーンで積極的に活用していきたいなと思います。