『DOM…?HTMLで使用するタグのことじゃないの?』 『仮想DOM?JavaScriptでいい感じにHTMLタグを操作してくれるものじゃない?知らんけど』
DOMとは何なのか。分かってそうで、実はちゃんと説明できないという方はいませんか? かつての私もそうでした。ここで改めてまとめようと思います。
DOM(Document Object Model)とは何なのか。
JavaScriptでHTMLを操作する仕組みのこと。 HTMLを操作するための手段(インターフェース)を提供しています。
なぜDOMが必要なの?
Webページを作成するとき、HTMLを使用してコンテンツを作成します。 しかし、HTMLだけでは静的な構造しか表現ができず、動的ページを作りたい場合はJavaScriptからDOMのインターフェースを使用して操作します。
// 例:JavaScriptエンジンに搭載されているdocumentオブジェクトもDOMインターフェースの一つ。 const button = document.getElementById("button-id");
DOMツリーについて
私たちがHTMLページを書くときは以下のように書きます。
<!DOCTYPE html> <html> <head> <title>自己紹介</title> </head> <body> <p> <span>最近</span>ジャグリングができるようになった<strong>フロントエンド担当の廣瀬</strong>です <p> </body> </html>
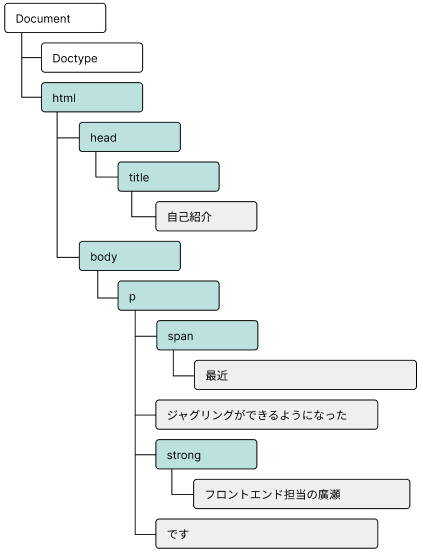
このHTMLをDOM側では以下のツリー構造で解釈をします。

このツリー構造をDOMツリーと呼びます。
DOMの問題点
従来のDOM操作(Vanilla JS、jQuery)は、要素の変更が発生するごとにDOMの反映が行われます。 しかし、DOMの更新は動作が重く、大規模になるとパフォーマンスの低下に繋がります。
この問題を解決するために生まれたものが仮想DOMです。
仮想DOMって何?
仮想DOMとは、JavaScriptライブラリで管理される、リアルDOM(画面上のDOM)と同期するためのデータ構造を指します。 React、Vue.jsなどのライブラリで一般的に使用されています。
仮想DOMを使ってリアルDOMを変更する仕組み
仮想DOMの仕組みを使用する場合、ブラウザに表示されているリアルDOMと仮想DOMの両方があります。
そこで、一部DOMを変更したとき、いきなりリアルDOMを変更するのではなく、まずは仮想DOMを変更します。
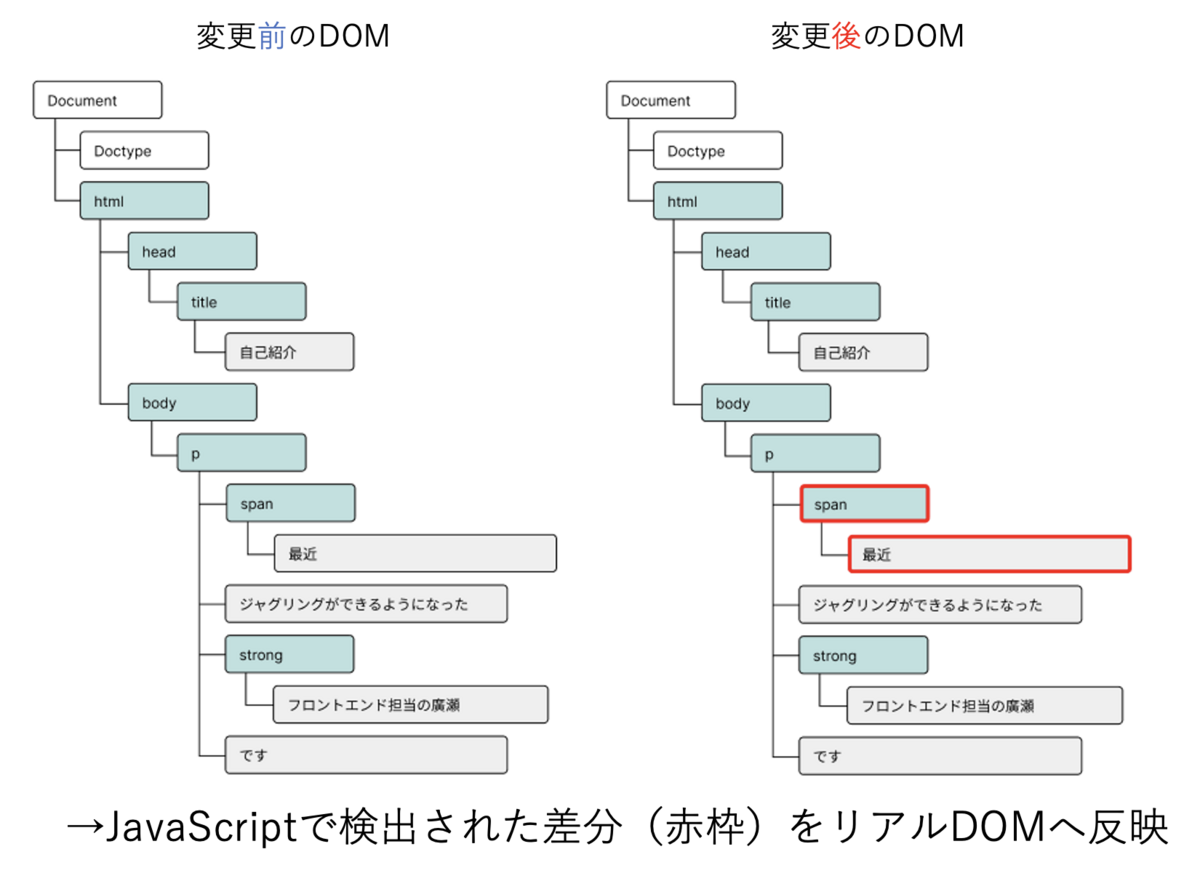
その後に、リアルDOMツリーと仮想DOM内のツリーの差分を確認して、差分があった箇所だけリアルDOMを変更します。
参考画像では、spanのテキストを変更しています。

上記の例では、spanのテキスト変更のみですが、本来の開発では要素・属性の追加・変更・削除などのたくさんの操作があります。
従来のDOM操作では、これらの操作をするたびにリアルDOMへの反映を行っていましたが、仮想DOMを使用するときは、まずは差分を検知してからリアルDOMの更新を行うことで、リアルDOMの更新頻度が減りパフォーマンスが向上します。
まとめ
DOMはHTMLを操作するための手段を提供するもので、JavaScriptを使用して動的な表現を作ることができます。 仮想DOMは、JavaScriptライブラリで管理される、リアルDOM(画面上のDOM)と同期するためのデータ構造を指します。
執筆:フロントエンド担当・廣瀬