記事更新:
2022/9/8 目次を追加
- はじめに
- 検証した環境
- 前提条件
- Azure CLIのインストール
- Bicep CLIのインストール
- (オプション) Visual Studio Code 用の Bicep 拡張機能 インストール
- コードを書く
- デプロイの準備
- デプロイする
- お片付け
- おわりに
- 参考情報リンクまとめ
はじめに
こんにちは! GIMLEチームの太田です。
関東はもう梅雨明けしたと聞いて、めちゃくちゃびっくり ∑(O_O;) した今日この頃です。
6/28には近畿地方も梅雨明けしたとのこと。多くの地域で史上最短の梅雨期間となったみたいですね。
さて、本日の記事は、AzureにおけるIaC(Infrastructure as Code)の選択肢の内の1つ、Bicep というDSL(Domain-Specific Language)を使ってみよう!
といった趣旨の内容でお送りしたいと思います。
前回に引き続いて恐縮なのですが、今回も実際に手を動かしてやってみるのをメインにしていますので、Bicep自体の説明は他の記事やドキュメントの方にお任せしちゃおうと思います。
また、私自身のIaCにおける技術的な背景は、現在以下のような状態です。
- CloudFormation:普段の業務で使用中
- AWS CDK:個人でちょっと試してみたことはある
- Bicep:今回初めて触ってみた
上記のように、「AWSでのIaCは使っているけれど、Azure/Bicepを触るのは今回が初めて」という視点から記事を書いております。
「AWSなどでIaCは触ったことあるけど、AzureでIaCってどうやってやるのかな?」と思っている方など、本記事がどなたかのお役に立てれば幸いでございます。
ではでは、「初めてのことはとにかく、やってみなくちゃ分からない」と自分を奮い立たせつつ・・・早速開始です!
検証した環境
- 端末:MacBook Pro
- OS:macOS Monterey 12.4
- CPU:Intel Core i5
- Azure CLIのバージョン:2.37.0
- Bicep CLIのバージョン:0.7.4
前提条件
- Azure Portalへのログインができること
- Azureのサブスクリプションがあること
Azure CLIのインストール
Macの場合、brewでインストールできます。
$ brew install azure-cli
Windowsの場合は、こちら から最新版のインストーラがダウンロードできます。
Linuxの場合、以下のコマンドでインストールが可能です。
$ curl -sL https://aka.ms/InstallAzureCLIDeb | sudo bash
この後Bicep CLIをインストールしますが、Azure CLIのバージョンが 2.20.0 以降である必要があります。
Azure CLIのインストールが終わったら、バージョンを確認しておきましょう。
以下のコマンドでバージョン確認ができます。
$ az --version azure-cli 2.37.0 core 2.37.0 telemetry 1.0.6 Dependencies: msal 1.18.0b1 azure-mgmt-resource 21.1.0b1 Python location '/xxx/xxx/xxx/azure-cli/2.37.0/libexec/bin/python' Extensions directory '/xxx/xxx/.azure/cliextensions' Python (Darwin) 3.10.4 (main, Apr 26 2022, 19:42:59) [Clang 13.1.6 (clang-1316.0.21.2)] Legal docs and information: aka.ms/AzureCliLegal Your CLI is up-to-date. Please let us know how we are doing: https://aka.ms/azureclihats and let us know if you're interested in trying out our newest features: https://aka.ms/CLIUXstudy
一番上の azure-cli の右側に出ているバージョンが 2.20.0 以降であればOKです。
Bicep CLIのインストール
以下のコマンドでインストールできます。
$ az bicep install Installing Bicep CLI v0.7.4... Successfully installed Bicep CLI to "/xxxx/xxxx/.azure/bin/bicep".
バージョンはインストール時にも表示されますが、一応バージョン確認をしておきます。 以下のコマンドです。
$ az bicep version Bicep CLI version 0.7.4 (5afc312467)
(オプション) Visual Studio Code 用の Bicep 拡張機能 インストール
エディタとしてVisual Studio Codeを使用されている場合は、Bicepの拡張がありますので、インストールしておくと良いと思います。
書いたコードを自動で検証してくれたり、Intellisenseによるコードの入力支援などが使えて、便利です!
コードを書く
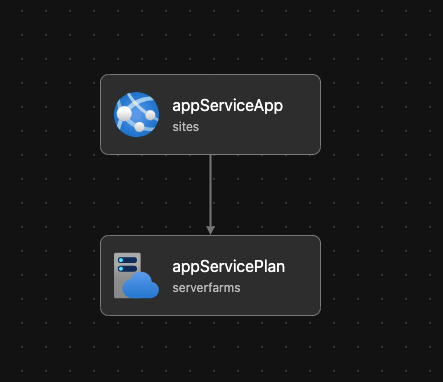
今回書くコードで生成されるAzureのリソースは、以下の画像に表示されているものとなります。

はい、とってもシンプルですね ^_^;
Azure App Serviceを使用して、Webアプリを作成、
それから、App Service プランで料金プランを設定しています。
ちなみに上記の画像(構成図)は、Visual Studio CodeにBicep拡張機能をインストールすれば、
コマンドパレットから Bicep: Open Bicep Visualizer を実行することで表示できます。
Bicepファイルでどんなリソースができるのかパッと把握するのに超便利です。
では、コードを書いてみましょう。
任意の場所に main.bicep というファイルを作成して、以下のコードを書きます。
(Bicepのシンタックスハイライトの方法がわからず、白黒ですみません・・・)
@description('リソースをデプロイするAzureのリージョン')
param location string = resourceGroup().location
// App Serviceプランで料金プランを設定
resource appServicePlan 'Microsoft.Web/serverfarms@2021-03-01' = {
name: 'test-app-service-plan'
location: location
sku: {
name: 'F1'
}
}
/*
App ServiceでWebアプリを作成
httpsOnlyをtrueにして、WebアプリへHTTPSでアクセスするようにする
*/
resource appServiceApp 'Microsoft.Web/sites@2021-03-01' = {
name: 'test-app-20220627'
location: location
properties: {
serverFarmId: appServicePlan.id
httpsOnly: true
}
}
output appServiceAppHostName string = appServiceApp.properties.defaultHostName
1つのパラメータ、2つのリソース、1つの出力を書きました。
@descriptionとなっているところは、パラメータの説明を記載する、任意の値です- 今回説明できなかったのですが、テンプレート スペック を使用してリソースをデプロイする際に、パラメータの
@descriptionに書いた値を Azure Portal上で表示することができます。日本語が使えるのが地味に嬉しかったりします (^―^)
- 今回説明できなかったのですが、テンプレート スペック を使用してリソースをデプロイする際に、パラメータの
- 1行コメントは、
//で、複数行コメントは/* */で記載できます resourceブロックで参照しているlocationは、paramブロックで定義しているものを参照しています
普段CloudFormationのテンプレートを書く際にもパラメータや出力を使用しているので、似たような感覚で書くことができた印象です。
デプロイの準備
さて、早速Azureにデプロイしていきたいところですが、まずはAzure CLIを使って、Azureにサインインしましょう。
以下のコマンドを実行すると、ブラウザでログインの画面が出てきます。
ログインのやり方は、Azure Portalへのログインと同様です。
$ az login A web browser has been opened at https://login.microsoftonline.com/organizations/oauth2/v2.0/authorize. Please continue the login in the web browser. If no web browser is available or if the web browser fails to open, use device code flow with `az login --use-device-code`.
ログインができたら、テスト用のリソースグループを作成しましょう。
以下のコマンドで作成できます。
(今回は、東日本リージョンで作成してみました)
$ az group create --name <任意のテスト用リソースグループ名> --location japaneast { "id": "/subscriptions/xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx/resourceGroups/rg-bicep-test-20220627", "location": "japaneast", "managedBy": null, "name": "rg-bicep-test-20220627", "properties": { "provisioningState": "Succeeded" }, "tags": null, "type": "Microsoft.Resources/resourceGroups" }
デプロイする
テスト用のリソースグループができたら、いよいよデプロイしていきます。
main.bicep のあるディレクトリで、以下のコマンドを実行します。
$ az deployment group create --resource-group <テスト用リソースグループ名> --template-file main.bicep
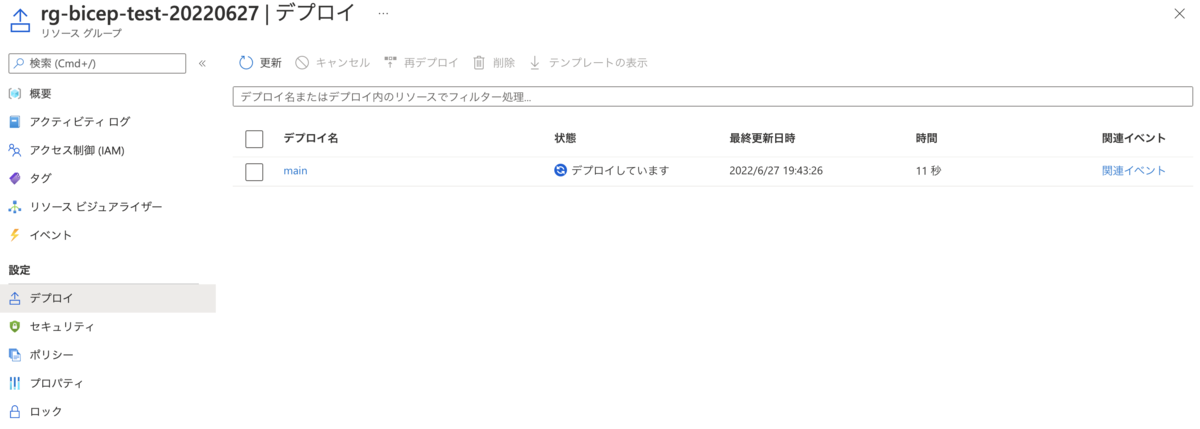
Azure Portalにて、
「リソースグループ」 ⇨ 先ほど作成したリソースグループ ⇨ 「デプロイ」
の順で選択すると、デプロイ状況が確認できます。

デプロイ名はとくに指定していないので、作成したBicepファイルの名前(main)が使われているようですね。
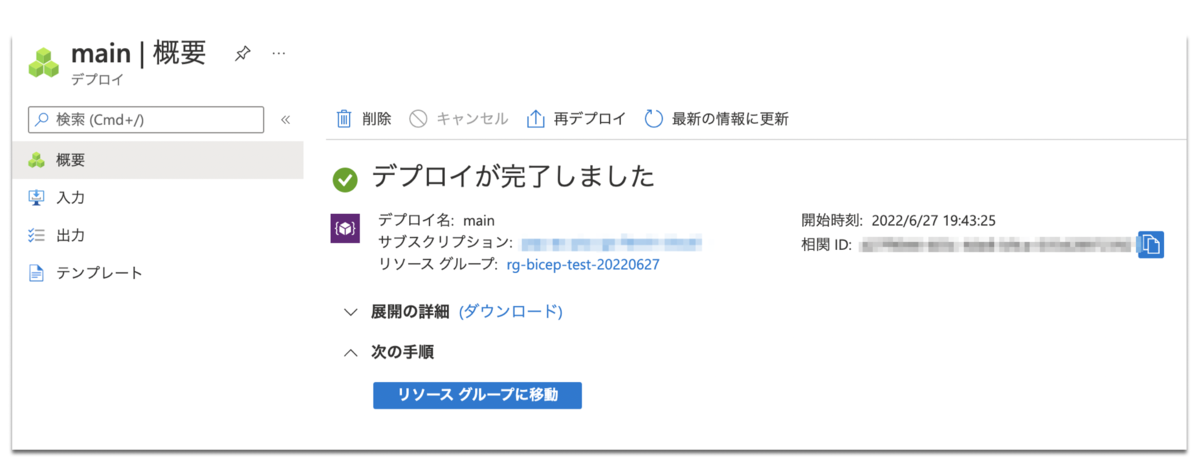
main をクリックすると、詳細が確認できます。

左カラムにある「入力」、「出力」から、パラメータや出力が確認できます。
「テンプレート」から、JSONで記載されたテンプレートの確認もできます。
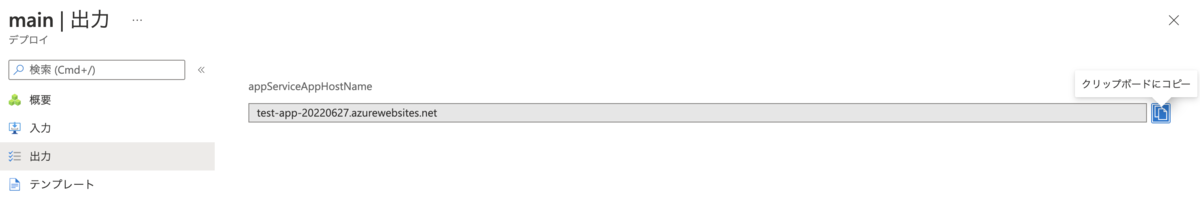
今回書いたコードでは、出力にアプリのURL(ホスト名)を設定しましたので、見てみましょう。
「出力」 をクリックすると、以下のようにアプリのURLが確認できるかと思います。

それでは最後に、アプリのURLにアクセスしてみます。

デプロイが成功していると、このような画面が表示されます。
お片付け
デプロイが確認できたので、お片付けタイムに入ろうかと思います。
といってもやることは単純で、テスト用に作成したリソースグループごと削除してしまいます。
(他のリソースグループが既にある場合は、そちらを消さないように、リソースグループ名に注意!)
$ az group delete --name <テスト用リソースグループ名>
おわりに
少し駆け足でしたが、今回の実践はここまでとなります。
コードを書いていた時に感じたのですが、やはり同じMicrosoftさんだけあって、BicepはVisual Studio Codeでの開発がスムーズにできるようになっているなぁと。
Intellisenseによるコードの入力支援も充実していますし、本記事でも少し触れたBicep Visualizerも便利です。
それと、今回記事を書くにあたって、Microsoft Learnの「Bicep の基礎」 を受けてみました。
「中級 Bicep」や「高度な Bicep」というのもあるので、受けてみようと思っています。
このように、実践しながら学べる日本語のコンテンツが充実しているのも、Azureの大きな魅力だなぁと感じています。
資料や学習コンテンツをうまく使いこなして、更なる成長目指して精進していきたい! と思った次第でございます。