ウェブエンジニアの堀内です。
Reactが今日のフロント開発に欠かせない存在になっており、多くのエンジニアがReactを学習し利用しています。
しかし、初心者にはどのようにコンポーネントを分割すればよいか正しいアプローチがわからないこともあるでしょう。
正しくコンポーネントが分割できていないと不要な再レンダリングが発生する可能性がありアプリケーションのパフォーマンスが低下することがあります。
そこでこの記事では「React Developper Tools」というReactの拡張機能を活用してReactのコンポーネント設計を効率的に行う方法をご紹介します。
対象読者
- Reactの機能はなんとなく理解し、一応動くものは作れるようになった人
- 実務で耐えうるコンポーネントの設計や開発の進め方を身につけたい人
React Developer Tools
Facebookから提供されている公式のReact用のデバッグツールです。 インストールがまだの方は下記リンクからインストールして再レンダリング時のハイライト設定をONにしてください。 chromewebstore.google.com
具体的な分割手順
- 作成したReactアプリページ全体を機能単位で分割する。
- 分割した機能のうち1つに着目し、レンダリング状況を確認する。
- 状態を保持する必要がないエリアで再レンダリングが起きた場合はさらに分割する。
- 3.を繰り返す。
- コンポーネントを最小単位まで分割できたら2.で分割した別の機能でも同じ手順を踏襲する。
※上記の手順は、「分割統治法」という考え方を使っています。気になる方はこちらも見てくだい。
言葉で説明してもわかりずらいのでアプリの画面を見ながら実際に分割手順を確認しましょう。
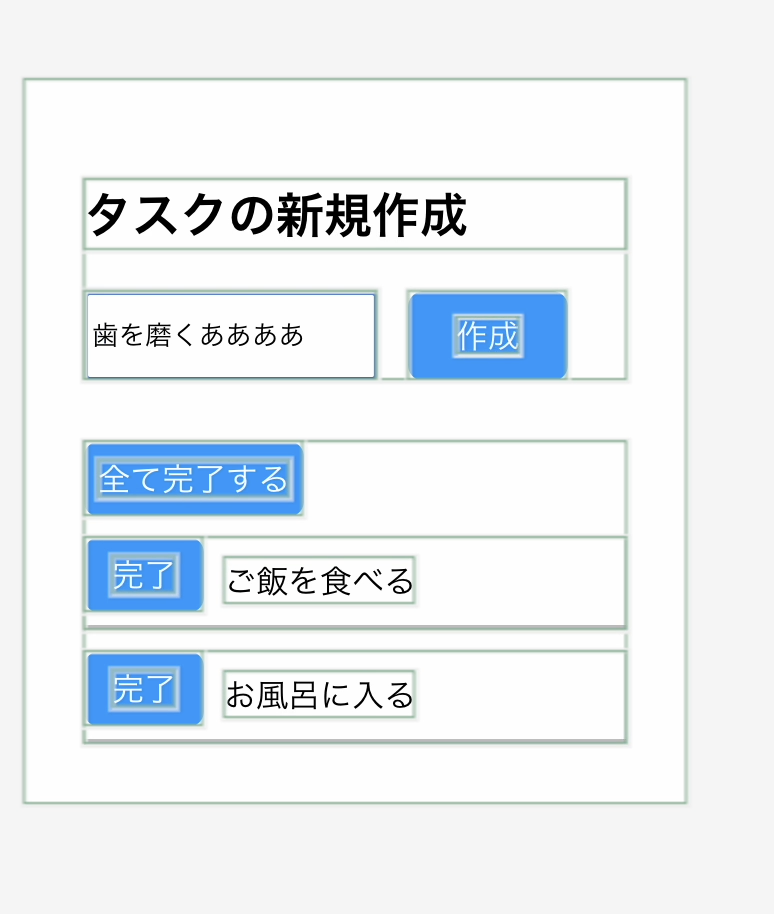
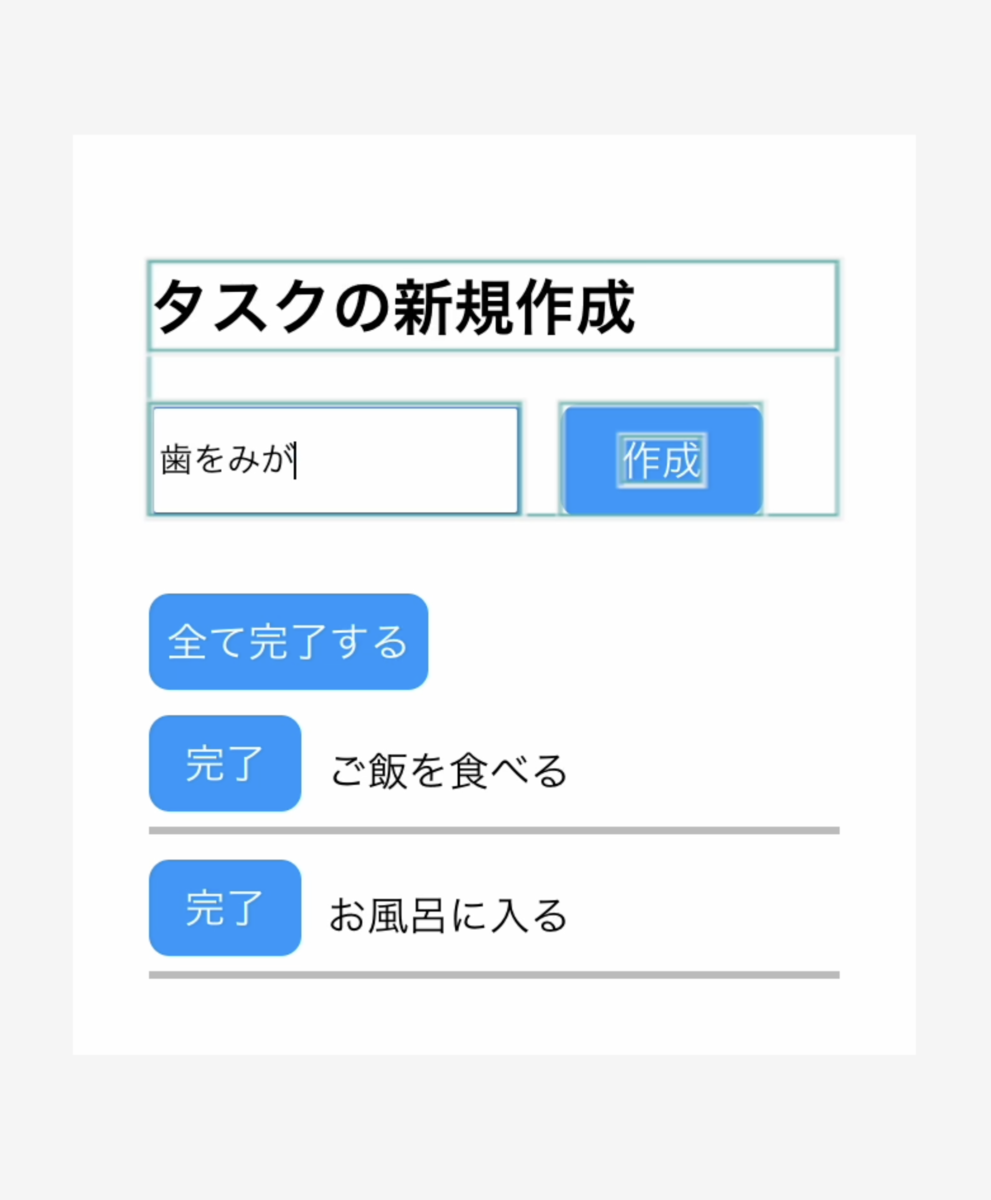
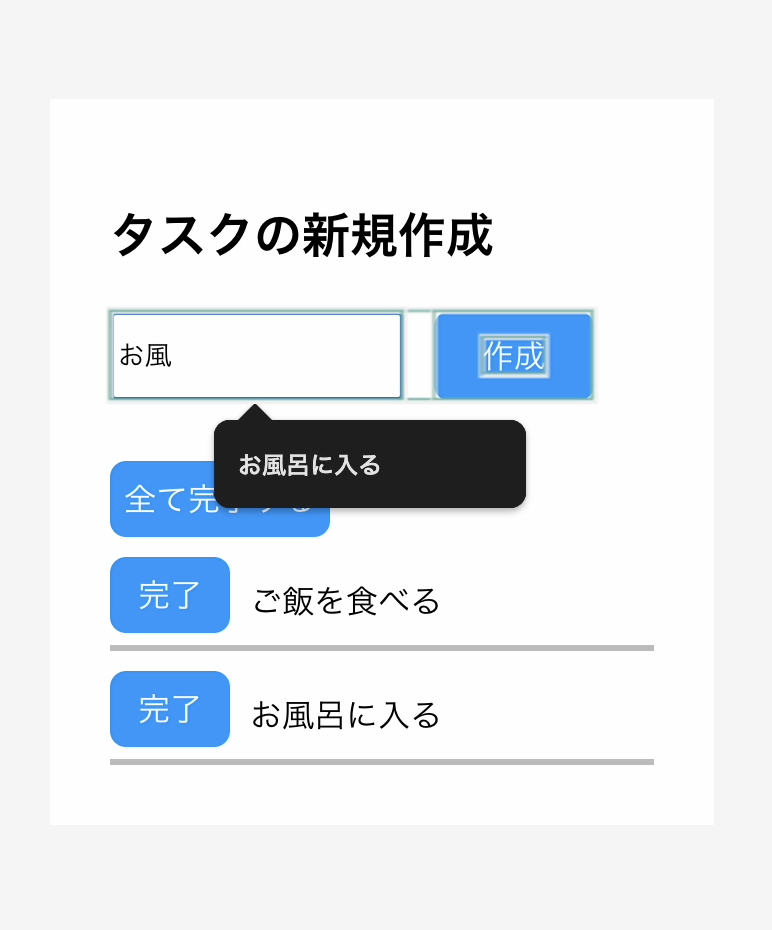
分割前の入力中の画面

画面上部の「タスク新規作成」のエリアは新しいタスクを作るための一時的な状態を保持する場所のため、頻繁に再レンダリングを引き起こします。 画面下部の「タスク一覧」のエリアはタスクを新規作成するための入力欄の状態を一切参照していません。
以上のことから、この「タスク新規作成」のエリアは真っ先にコンポーネントとして分割されるべき部品だと考えます。
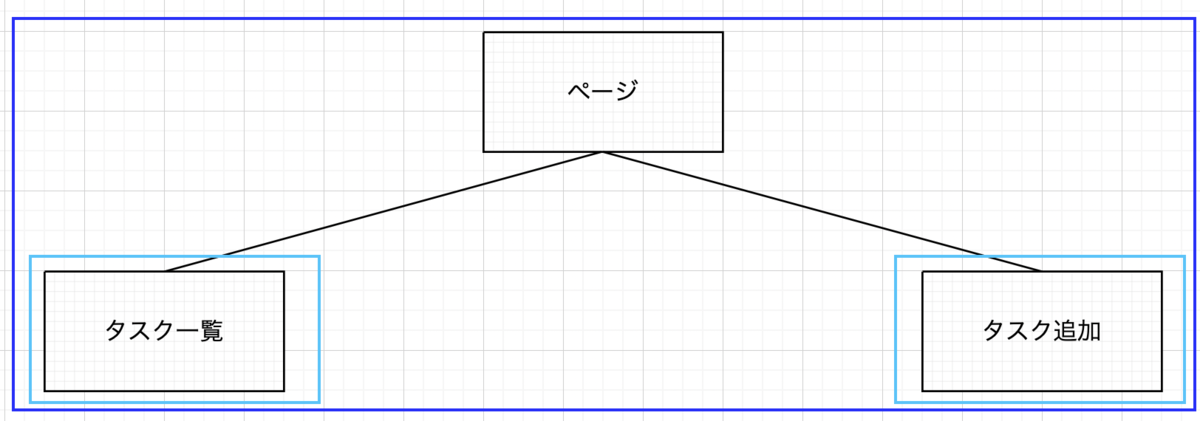
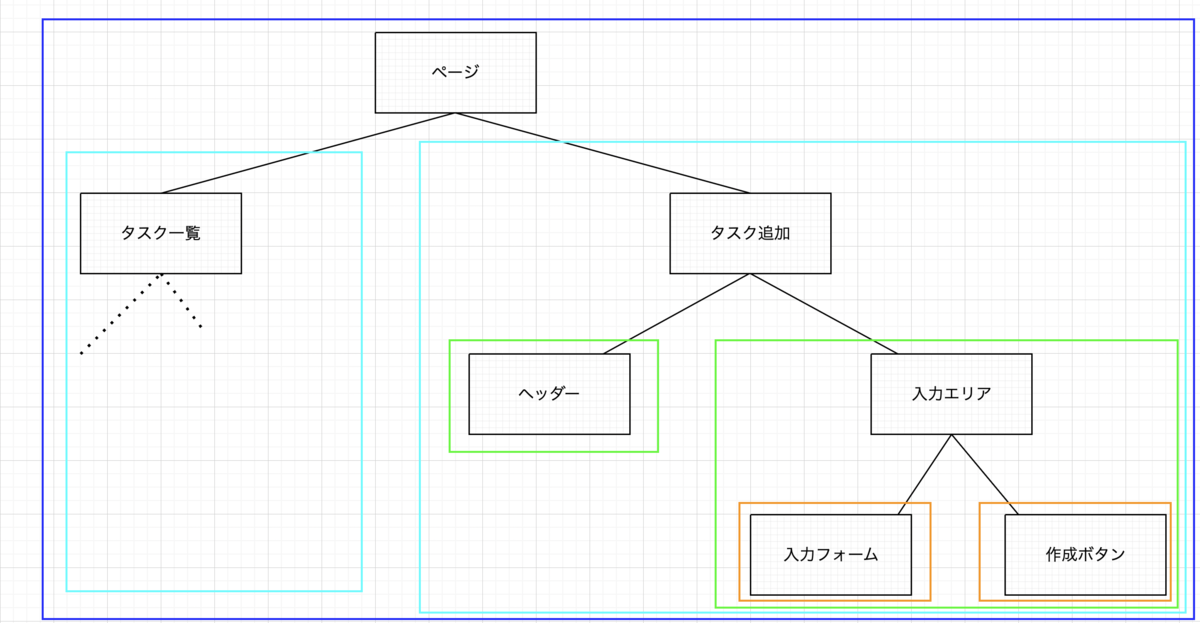
上記の画面を機能ごとに分割すると以下のような構成になります。


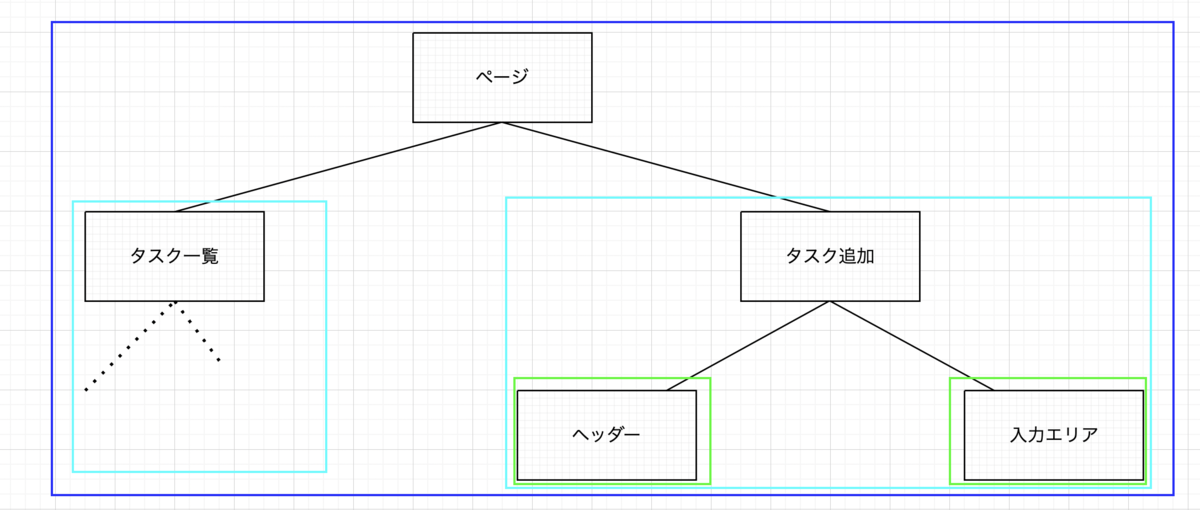
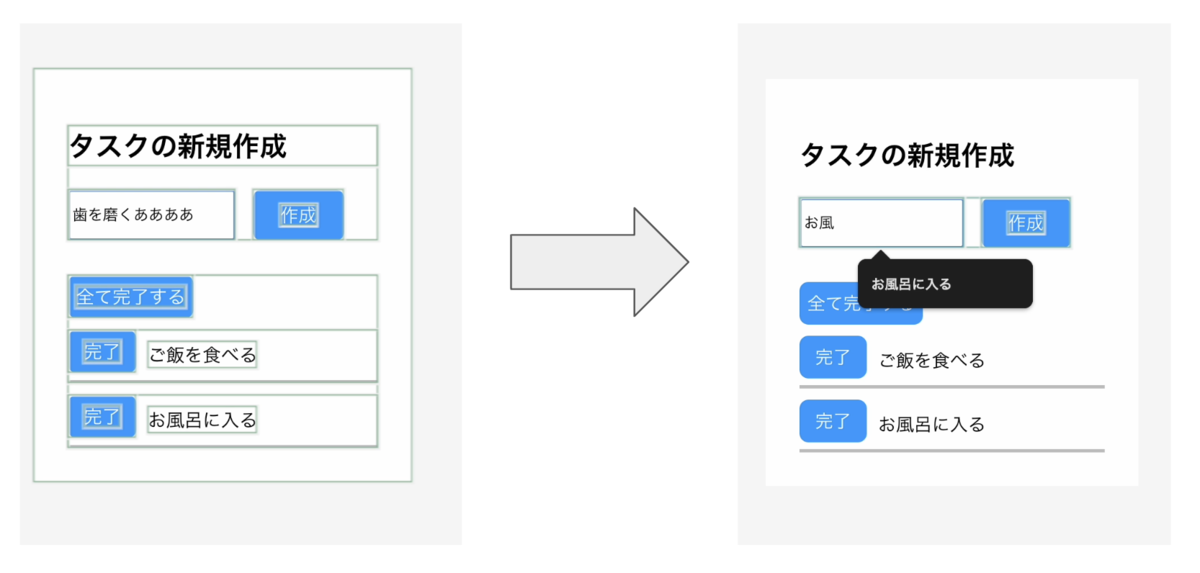
分割した結果、機能ごとにコンポーネントを整理できただけでなく再レンダリングを抑制することができました。しかし、ハイライトを見ればわかる通りもう少し分割できそうです。 ヘッダーも入力中の値を一切参照する必要がありません。 よって上記の画面をさらに分割すると以下のような構成になります。(左側の枝は省略しています)


分割した結果、さらに再レンダリングを抑制することができました。
次に入力フォームと作成ボタンもそれぞれコンポーネントを作成します。(しかし、入力フォームも作成ボタンも入力中の値を参照する必要があるため、再レンダリングはこれ以上抑制することはできません。)
コンポーネントに分けると以下のような構成になります。

よって枝の右側を最小単位まで整理することができました。 同じような手順を左の枝(タスク一覧)でも実行し枝の末端までコンポーネントを整理したすると最終的にはページ全体のコンポーネントを整理することができ、再レンダリングも抑制できます。
まとめ
元々ページ全体でレンダリングを起こしていたTodoアプリが、React の仮想 DOM 本来の思想通り変更のあった部分のみがレンダリングされるようになりました。 これでパフォーマンスが発揮できていそうです。

このように、React Developer Toolsを使ってコンポーネントを分割すると以下のようなメリットがあります。
- 不要な再レンダリングを視覚的に把握することができる。
- 隅から隅までコンポーネントで整理できる。
- 「再利用のため」だけでなく「パーツに分けて考える」ためにコンポーネントを分割するという考え方が、React 公式ドキュメントでも推奨されています。
- 結果として再描画を大きく減らすことができる。
この記事がコンポーネントを設計する際の1つの手段になることを願っています。