webエンジニアの村田です。
突然ですがみなさん、このような経験はありませんか?
- リンクを新しいタブで開こうと思い、右クリックをしても「新しいタブで開く」メニューが表示されなかった
- 既存のHTMLを編集する際、divタグばかりで構成されていて読みづらい
- 作成したwebページが、ブラウザでの検索結果の上部に表示されづらい
このような問題は、HTMLのタグをその意味するものや役割通りに使うことよって解決されることがあります。 例として、今回はaタグを元に説明します。
a タグとは
a タグは、HTMLのアンカー要素です。
href属性を用いて別のウェブページ、ファイル、メールアドレス、同一ページ内の場所、または他の URL へのハイパーリンクを作成することができます。
テキストや画像などの要素になるものをリンクにすることができます。
a タグの使い方
リンクにしたいテキストや画像を a タグで囲むことでリンクにすることができます。
a タグの中のhref属性にリンク先を指定することができます。
<a href="https://google.com">Webサイトへのリンクです</a> <a href="mailto:sample@sample.com">メールアドレスへのリンクです</a> <a href="tel:+123456789">電話へのリンクです</a> <a href="#id">同一ページ内の特定の場所へのリンクです</a>
上記以外にも様々なものをリンクにする方法がありますので調べてみてください。
代用として button タグでもonclick属性を使えばページ遷移できます。
<button onclick="location.href='https://google.com'"> ボタンタグでのリンク </button>
a タグと button タグは何が違うの?
buttonタグはJavaScriptを使うことによってaタグの代用として使えますが、ブラウザの一部の機能が使えません。
aタグで右クリックをした時の挙動

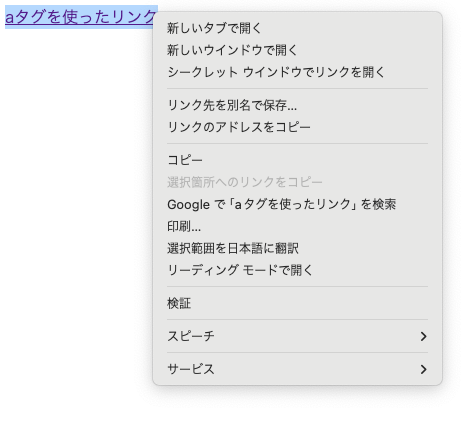
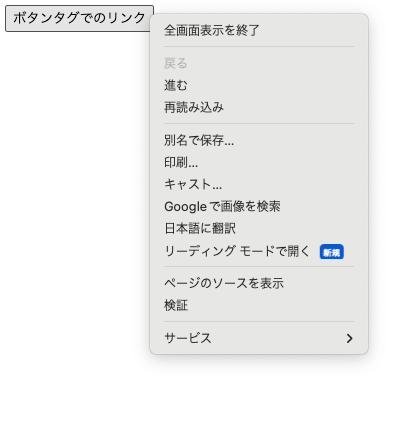
aタグを右クリックしたときの挙動 buttonタグを右クリックした時の挙動

buttonタグを右クリックしたときの挙動
このように、aタグで右クリックをした時には、「新しいタブで開く」や「新しいウィンドウで開く」などのリンク専用のメニューが表示されます。
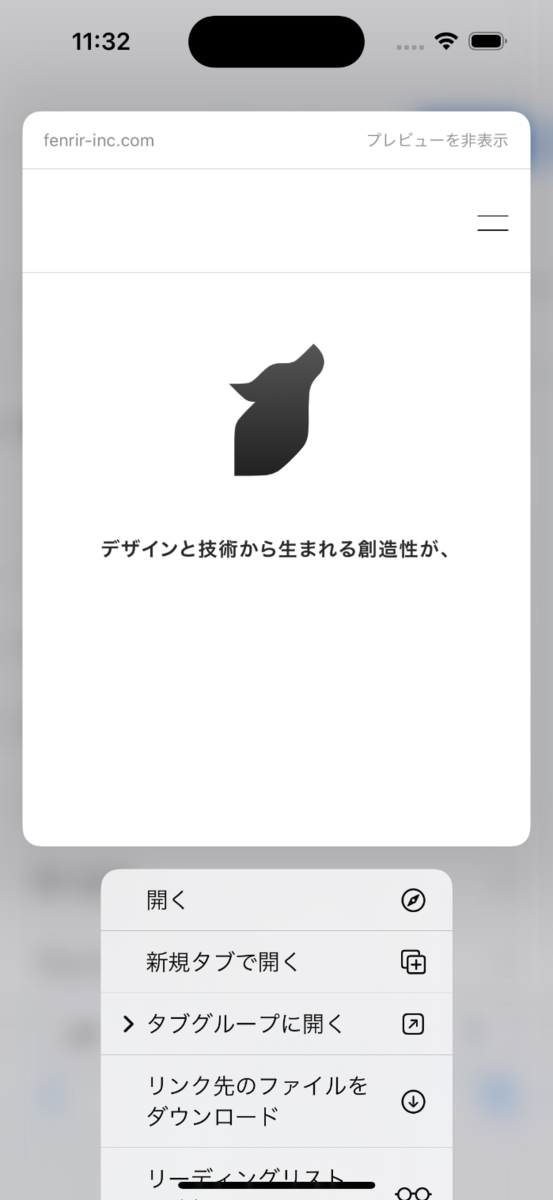
また、aタグで実装したリンクをモバイルデバイスで閲覧した場合、リンクを長押しすることでプレビュー表示や「新規タブで開く」などのメニューが表示されます。

以上のことから、 UX向上のためにも別のウェブページ、ファイル、メールアドレス、同一ページ内の場所、または他の URL へのリンクを示す場合はaタグを使うべきです。
まとめ
HTMLのタグはその意味するものや役割通りに使うべきであり、セマンティクスを意識して書くべきです。 セマンティックなマークアップを書くことによって、様々な利点があります。例えば以下のような利点があります。
- UXの向上
- 検索エンジンが内容を重要なキーワードとして理解し、ページの検索ランキングを上げる (SEO を参照)
- 読み上げソフトが、目の不自由なユーザーがページを操作するのを補助するための標識として利用することができる
- 意味のあるコードのブロックを見つけることは、セマンティックまたは名前空間のついたクラスがあるにしろないにしろ、延々と div の中を検索するより簡単である(可読性の向上)
- 開発者に目立たせるデータの種類を提案することができる
どのタグを使用するか迷うときは、「どのタグが、表示しようとしているデータを最もよく説明または表現しているか」と考えてみるよいです。例えば、これはリンクか?これはデータのリストか?順序付きか順序なしか?などです。
私もReactで開発を行う際に、ボタンのようなデザインのリンクをButtonコンポーネントで実装してしまう(本来はLinkコンポーネントで実装するべき)というようなミスをしてしまうことがあるので、デザイン通りの実装を意識するだけでなくその要素の目的や役割などを意識することによって気をつけていこうと思います。