この記事は、前回の Bicepを使ってみる① 〜完全モードでのデプロイ〜 の続きです。前回の記事をまだお読みでなければ、先にご一読いただけると幸いです。
こんにちは! GIMLEチームの太田です。
秋分の日も過ぎて、今年も残り100日を切りました。
涼しくなってだいぶ過ごしやすい季節、楽しんでいきましょう!
さて、前回に引き続いて今回も、
「AzureでのIaCを体得していくために、実践を通してBicepを学んでみよう」
ということで、テンプレートスペックをテーマにした実践をしていきたいと思います。
では、早速スタートです!
- はじめに
- 前提となる知識・用語
- 1. 準備
- 2. テンプレートスペックの発行
- 3. テンプレートスペックからリソースをデプロイ(Azure CLIを使用)
- 4. テンプレートスペックに新しいバージョンを追加してみる
- 5. テンプレートスペックからリソースをデプロイ(Azure Potalを使用)
- 6. お片付け
- おわりに
- 参考情報リンクまとめ
- Bicepを使ってみる 記事一覧
はじめに
前回の記事にて触れましたが、Bicepを使ったデプロイでは、Bicepで書いたファイルがARM(Azure Resource Manager)テンプレートに変換されてからデプロイされます。
このARMテンプレートを、テンプレートスペック(テンプレートの仕様)として発行しておくと、組織内の別のメンバーがこのテンプレートを再利用できるようになります。
今回は、以下のような流れでテンプレートスペックの発行・デプロイ・新しいバージョンの追加を試してみました。
- 作業の準備
- テンプレートスペックの発行
- テンプレートスペックからリソースをデプロイ(Azure CLIを使用)
- テンプレートスペックに新しいバージョンを追加してみる
- テンプレートスペックからリソースをデプロイ(Azure Potalを使用)
- お片付け
前提となる知識・用語
前回記事の「前提となる知識・用語」 に加えて、以下の要素が登場します。
BicepおよびAzure Resource Managerに関すること
- テンプレートスペック
- 再利用(デプロイ)するために、ARMテンプレートを格納しておくためのAzureリソース
- リソースタイプは、
Microsoft.Resources/templateSpecs - テンプレートのバージョン管理もできる
- 参考 : Bicep での Azure Resource Manager テンプレート スペック
検証した環境
- 端末:MacBook Pro
- OS:macOS Monterey 12.6
- CPU:Apple M1 Max
- Azure CLIのバージョン:2.40.0
- Bicep CLIのバージョン:0.10.61
1. 準備
1-1. Azure へのサインイン
前回同様、以下のコマンドを実行して、Azureへのサインインからやっていきます。
az login
1-2. テンプレートスペック配置用リソースグループの作成
リソースグループは、テンプレートスペックの配置用と、リソースのデプロイ用の2つを作成します。
まずは、テンプレートスペック配置用のリソースグループから。
以下のコマンドを実行します。
az group create \
--name rg-blog-poc-template-spec \
--location eastus
こちらは米国東部リージョンに作成してみました。
後ほど、このリソースグループにテンプレートスペックを発行します。
1-3. リソースデプロイ用リソースグループの作成
次に、リソースのデプロイ用リソースグループを用意します。
こちらは東日本リージョンに作成しました。
コマンドは以下。
az group create \
--name rg-blog-poc-template-spec-resource-deploy \
--location japaneast
2. テンプレートスペックの発行
ここから、テンプレートスペックの発行に進んでいきます。
まずは、テンプレートスペックの元となるARMテンプレートを作成するために、Bicepコードを書いていきます。
2-1. Bicep コードを書く
今回も、App ServiceプランとApp Service Webアプリで試してみたいと思います。
任意の場所に main.bicep というファイルを作成して、以下のコードを書いていきます。
@description('リソースをデプロイするAzureのリージョン')
param location string = resourceGroup().location
@description('App Serviceプランの名前')
@minLength(1)
@maxLength(40)
param appServicePlanName string
@description('App Service Webアプリの名前')
@minLength(2)
@maxLength(60)
param appServiceAppName string
// App Serviceプランで料金プランを設定
resource appServicePlan 'Microsoft.Web/serverfarms@2021-03-01' = {
name: appServicePlanName
location: location
sku: {
name: 'F1'
}
}
/*
App ServiceでWebアプリを作成
httpsOnlyをtrueにして、WebアプリへHTTPSでアクセスするようにする
*/
resource appServiceApp 'Microsoft.Web/sites@2021-03-01' = {
name: appServiceAppName
location: location
properties: {
serverFarmId: appServicePlan.id
httpsOnly: true
enabled: true
}
}
output appServiceAppHostName string = appServiceApp.properties.defaultHostName
パラメータには @description というデコレータをつけて、説明を記載しています。
また、5〜6行目、および10〜11行目で、パラメータの最小長と最大長(@minLength と @maxLength)を設定しています。
では、こちらのBicepファイルを使って、テンプレートスペックを発行してみます!
2-2. テンプレートスペック配置用リソースグループに、テンプレートスペックを発行する
テンプレートスペックを発行する時は、az ts create コマンドを使用します。
以下のようなオプションをつけて、実行します。
az ts create \
--name ts-blog-poc-app \
--resource-group rg-blog-poc-template-spec \
--display-name "App Serviceの料金プランと Webアプリ" \
--description "ブログでの実践用テンプレートスペック" \
--version 2022-09-26 \
--template-file main.bicep
コマンド実行後、Azure Potalでリソースグループを見てみると……

テンプレートスペック(テンプレートの仕様)リソースができていますね。
中身を見てみましょう!
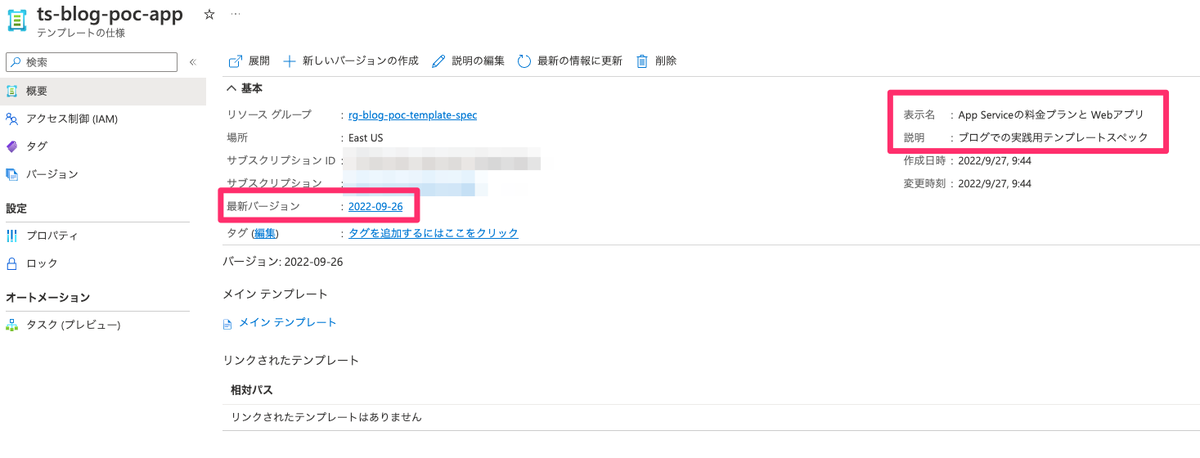
2-3. テンプレートスペックを見てみる

テンプレートスペックの発行時にコマンドで指定した、以下の値が反映されていることがわかりますね。
- 表示名(display-name)
- 説明(description)
- バージョン(version)
さらに、左のカラムから [バージョン] を選択すると、テンプレートスペックのバージョン一覧が見られます。

各バージョンを選択すると詳細が表示され、そこからテンプレートの内容を確認することもできます。

では、このテンプレートスペックから、リソースをデプロイしていきましょう!
3. テンプレートスペックからリソースをデプロイ(Azure CLIを使用)
3-1. テンプレートスペック バージョンのリソースIDを取得
まずは、Azure CLIを使用したデプロイを試してみます。
テンプレートスペックの各バージョンには、それぞれリソースIDがつけられます。
デプロイの際、このリソースIDが必要になるので、以下のコマンドで取得します。
az ts show \
--name ts-blog-poc-app \
--resource-group rg-blog-poc-template-spec \
--version 2022-09-26 \
--query id \
--output tsv
出力結果:
/subscriptions/xxxxxxxx-xxxx-xxxxxxxxx-xxxxxxxxxxxx/resourceGroups/rg-blog-poc-template-spec/providers/Microsoft.Resources/templateSpecs/ts-blog-poc-app/versions/2022-09-26
※ xxxxxxxx-xxxx-xxxxxxxxx-xxxxxxxxxxxx の部分には、サブスクリプションIDが入ります。実際のコマンド実行時は具体的な値が入りますので、読み替えて下さい。
3-2. テンプレートスペックのデプロイ
上記で取得したリソースIDを使って、以下のコマンドを実行してデプロイします。
az deployment group create \
--resource-group rg-blog-poc-template-spec-resource-deploy \
--template-spec /subscriptions/xxxxxxxx-xxxx-xxxxxxxxx-xxxxxxxxxxxx/resourceGroups/rg-blog-poc-template-spec/providers/Microsoft.Resources/templateSpecs/ts-blog-poc-app/versions/2022-09-26 \
--parameters appServicePlanName=blog-poc-app-service-plan appServiceAppName=blog-poc-app-service-app
リソースグループ・テンプレートスペック バージョンのID・パラメータをそれぞれ指定しています。
デプロイしたリソースグループを見てみると……

Bicepファイルで定義したリソースがデプロイされていますね!
4. テンプレートスペックに新しいバージョンを追加してみる
テンプレートスペックに新しいバージョンを追加してみましょう。
今回は、リソースを配置する環境を示すタグを追加してみました。
4-1. Bicep コードの修正
以下のようにBicepコードを修正します。
(色が濃くなっている行が、追加した行です)
@description('リソースをデプロイするAzureのリージョン')
param location string = resourceGroup().location
@description('App Serviceプランの名前')
@minLength(1)
@maxLength(40)
param appServicePlanName string
@description('App Service Webアプリの名前')
@minLength(2)
@maxLength(60)
param appServiceAppName string
@description('リソースを配置する環境。開発 : Dev / ステージング : Stg / 本番 : Prod')
@allowed([
'Dev'
'Stg'
'Prod'
])
param envType string = 'Dev'
// App Serviceプランで料金プランを設定
resource appServicePlan 'Microsoft.Web/serverfarms@2021-03-01' = {
name: appServicePlanName
location: location
tags: {
Env: envType
}
sku: {
name: 'F1'
}
}
/*
App ServiceでWebアプリを作成
httpsOnlyをtrueにして、WebアプリへHTTPSでアクセスするようにする
*/
resource appServiceApp 'Microsoft.Web/sites@2021-03-01' = {
name: appServiceAppName
location: location
tags: {
Env: envType
}
properties: {
serverFarmId: appServicePlan.id
httpsOnly: true
enabled: true
}
}
output appServiceAppHostName string = appServiceApp.properties.defaultHostName
新しく envType というパラメータを追加して、各リソースにタグとして設定しています。
パラメータには @allowed というデコレータをつけて、使用できる値を3つに制限しています。
では、このBicepファイルで、新しいバージョンを追加してみます。
4-2. テンプレートスペックに新しいバージョンを追加する
以下のコマンドを実行します。
az ts create \
--name ts-blog-poc-app \
--resource-group rg-blog-poc-template-spec \
--version 2022-09-27 \
--version-description "リソースを配置する環境のタグを追加" \
--template-file main.bicep
version にて新しいバージョン番号を、version-description にて新しいバージョンの説明を、それぞれ指定しています。
実行が終わったら、テンプレートスペックがどうなったか見てみます。
4-3. テンプレートスペックを見てみる

最新バージョンが、先程追加した新しいバージョンに変わっています。
左のカラムから、[バージョン] を選択して確認してみると……

バージョン一覧に、追加したバージョンの説明も反映されていますね!
5. テンプレートスペックからリソースをデプロイ(Azure Potalを使用)
テンプレートスペックに新しいバージョンが追加できたので、こちらをデプロイしていきます。
先程はAzure CLIを使用してデプロイしたので、今度はAzure Potalを使ったデプロイを試してみます。
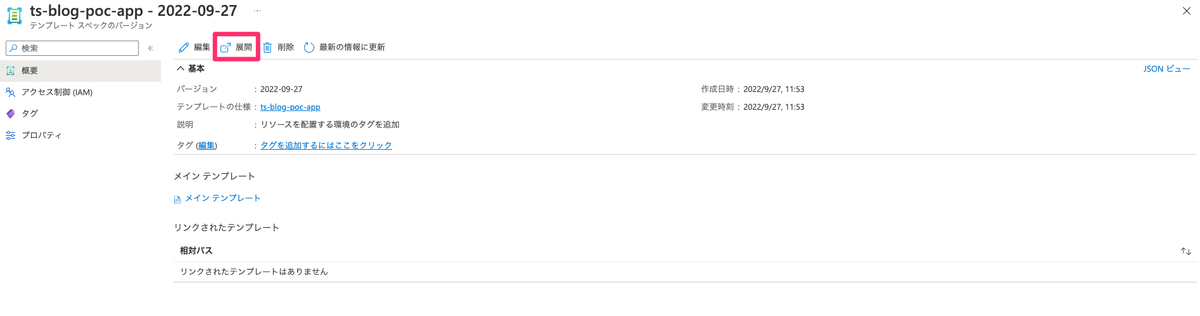
テンプレートスペックのバージョン一覧画面から、先程追加したバージョンを選択します。

[展開] を選択します。

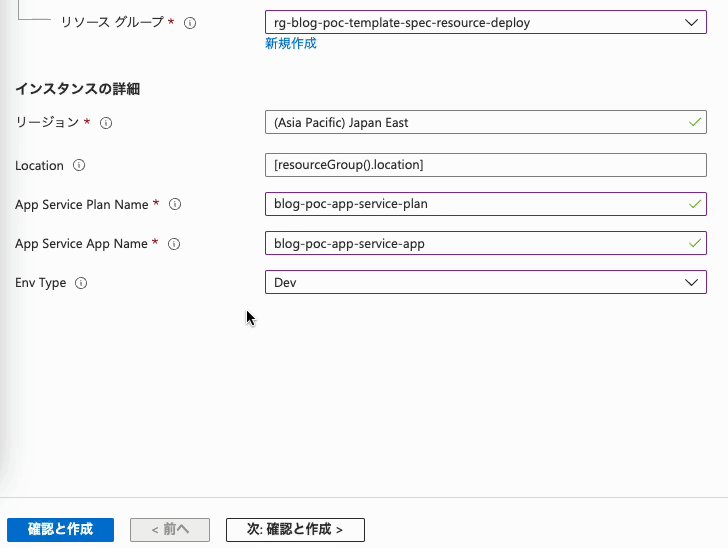
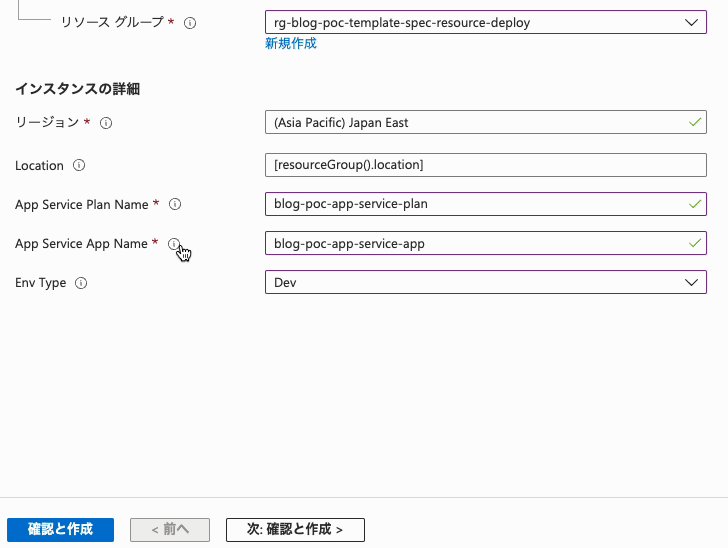
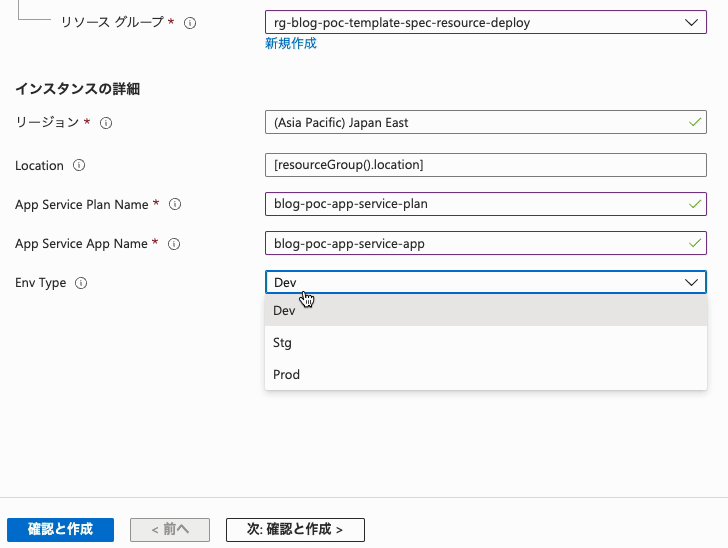
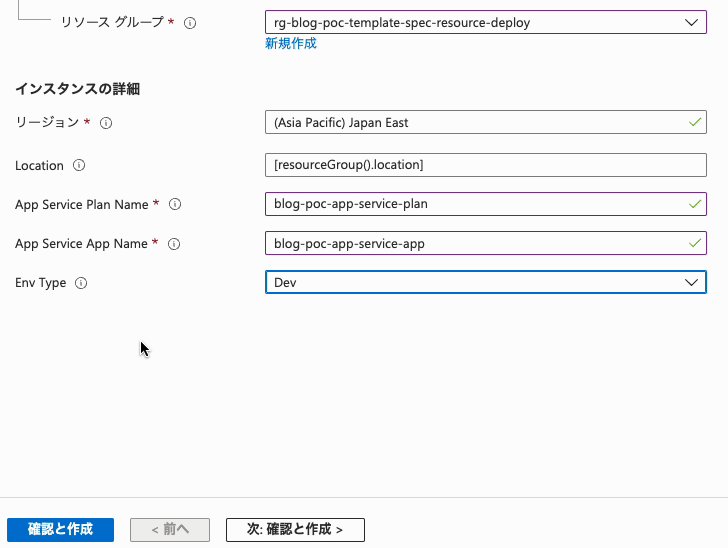
デプロイ先のリソースグループと、パラメータを設定します。

この画面でパラメータの [i] のアイコンにカーソルを当てると、Bicepのコードで @description に設定した文字列が表示されます。
また、@allowed で設定した値は、ドロップダウンリストで選択できます。

[確認と作成] - [作成] の順に選択して、デプロイします。

デプロイが完了しました!

タグもちゃんとついていますね。


6. お片付け
さて、一通り今回の実践が終わったところで、お片付けをしていきます。
今回は2つリソースグループを作成したので、両方とも削除します。
※本記事の内容を見て一緒に実践してくださっている方、ありがとうございます! お片付けの手順は必要に応じて実施ください。
6-1. リソースグループの削除
(他のリソースグループが既にある場合は、そちらを消さないように、リソースグループ名に注意!)
まずは、リソースデプロイ用リソースグループの削除です。
az group delete \
--name rg-blog-poc-template-spec-resource-deploy
続いて、テンプレートスペック配置用リソースグループを削除します。
az group delete \
--name rg-blog-poc-template-spec
以上でお片付け完了です!
おわりに
以上、今回はテンプレートスペックの発行・デプロイ・バージョン追加を実践しました。 Azure Potalからのデプロイが結構簡単にできて、パラメータの説明に日本語も使えるのが、個人的にいいなぁと感じたところです。
また、記事執筆にあたり、Microsoft Learnにて 高度な Bicep も受けてみました。
ブログでのアウトプット含めてしっかり実践を積み重ね、着実に成長していきたいものですね。
次回のBicep記事では、モジュールレジストリについて取り上げてみたいと思います。
ではでは、次の機会にお会いしましょう!
参考情報リンクまとめ
Bicepを使ってみる 記事一覧
- AzureにおけるIaC Bicepに入門してみた
- Bicepを使ってみる① 〜完全モードでのデプロイ〜
- Bicepを使ってみる② 〜テンプレートスペックの使用〜 ←本記事です